Customize
Having many of the same interface applications is not good, we highly recommend that you make certain customizations to create different applications.
Run on browser
Ionic can run the application on your computer browser. It’s so easy to customize.
Note: Almost native functions from Cordova plugin will not work when run in web browser.
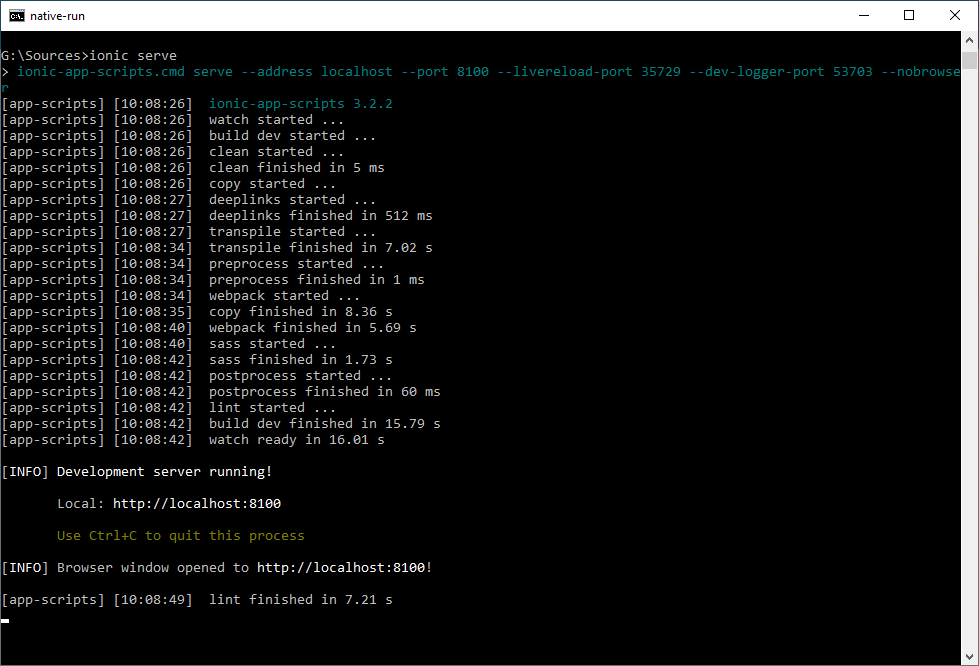
Run ionic serve to start a local dev server for app dev/testing:

Then you can enable Simulate Mobile Devices with Device Mode in your Browser Dev Tools (F12) to have good view.
Customize intro slide
Intro slide image show only first time when users open app after installed. You can use it for show Tips, Guides, Introduction your company,...
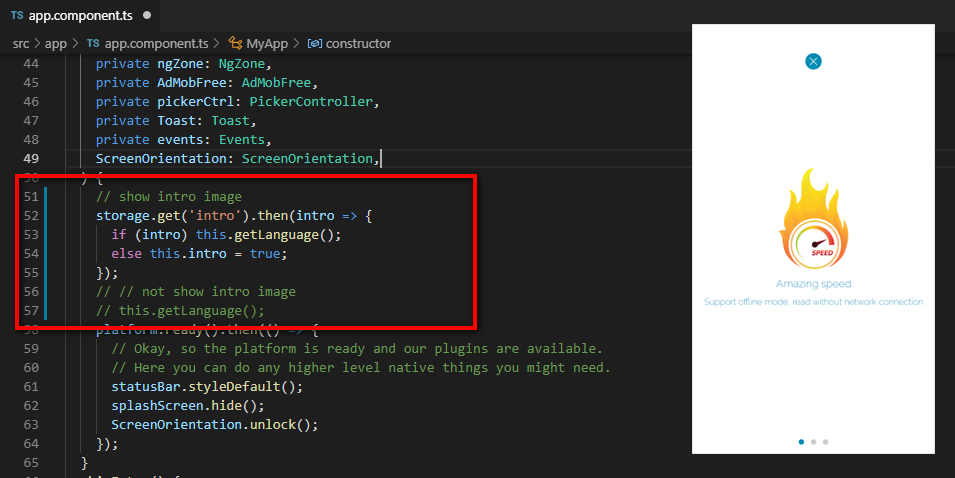
Default it will not show, for active intro slide image in your app you need active in /src/app/app.component.ts like image below

Default intro slide will have 3 images locate in assets/imgs/intro you can replace it.
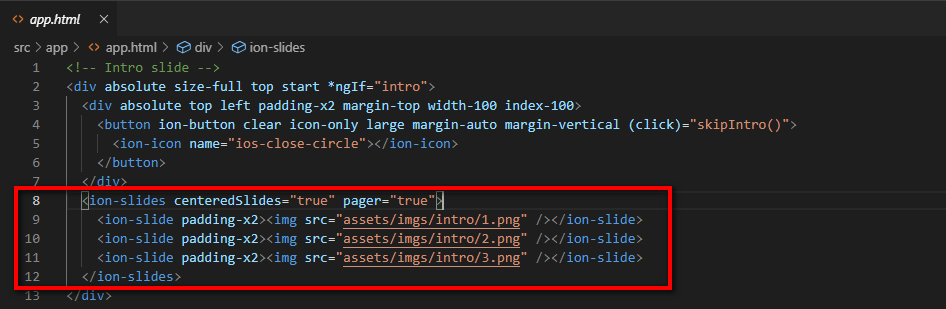
For remove or add more images you need edit /src/app/app.html. In ion-slides tag each ion-slide is one image, just duplicate then change <img src or remove if you want

Login & Social login
Do this customize if you want your app have a login function.
First install the required plugins:
Stionic Users – extend API endpoint for manager users
JWT Authentication for WP REST API – allow authentication with token
Make sure you have configured JWT.
Add to end of .htaccess
#BEGIN JWTRewriteEngine onRewriteCond %{HTTP:Authorization} ^(.*)RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1# END JWT
Add to wp-config.php after <?php (line 2)
define('JWT_AUTH_SECRET_KEY', 'your-top-secrect-key');define('JWT_AUTH_CORS_ENABLE', true);
‘your-top-secrect-key’ should change to any secret random string. Let your cat jump on keyboard :)
Change images
All images of the application locate at /src/assets/imgs
You can replace any image you want (like menu image, nodata image, thumbnail post, avatar user, etc…)
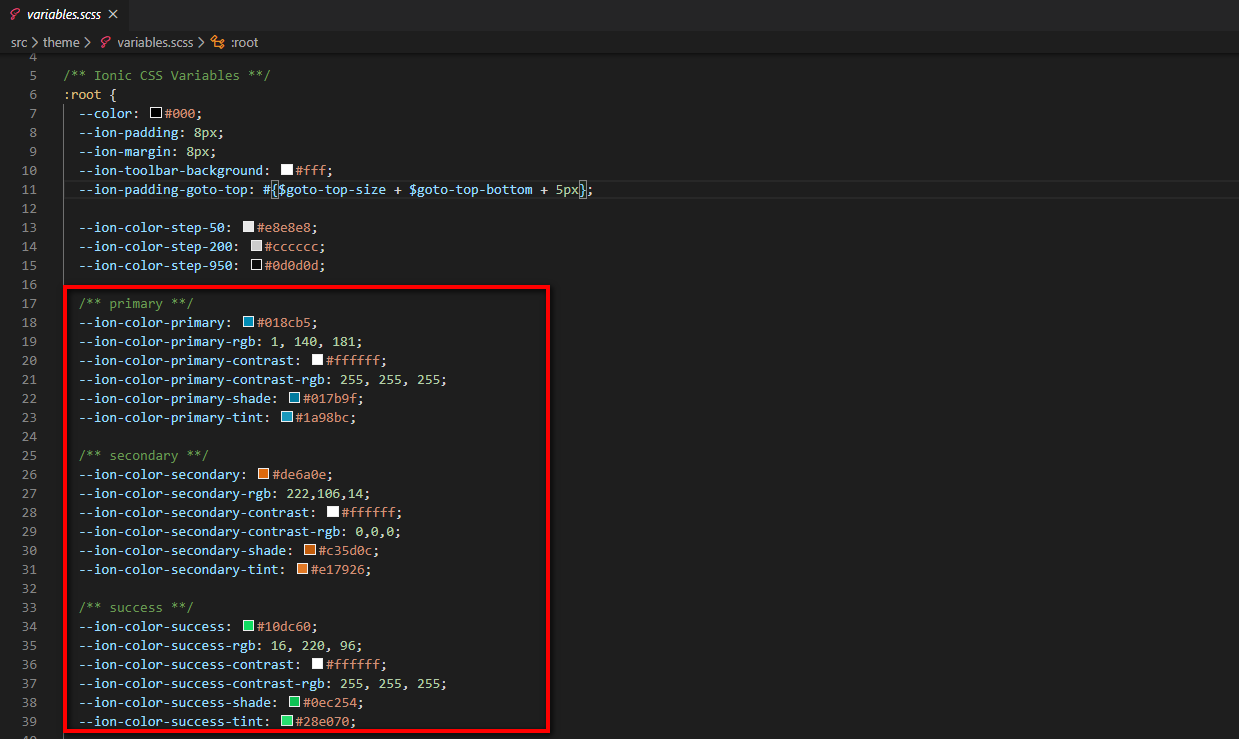
Change colors
To change the color of the application please edit at /src/theme/variables.scss
Open it with a text editor and edit value
Change the hex color and all corresponding colors in the application will change.
You can use Ionic colors tool if want to add new color

Multiple languages & Translate app
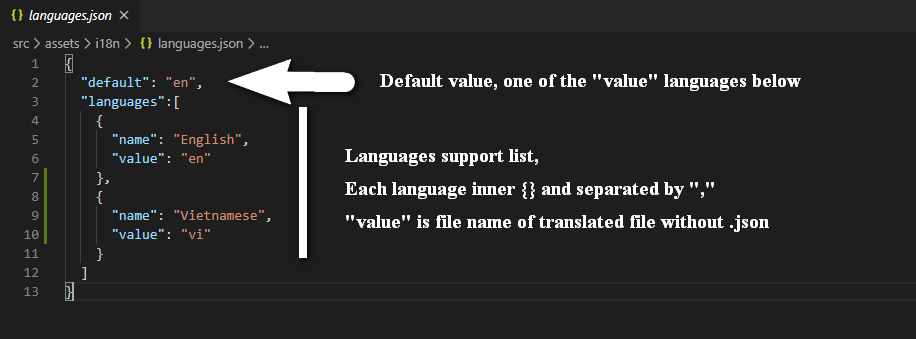
The application support multiple languages, archived at /src/assets/i18n
Include config file (languages.json) and translated files (en.json, vi.json,…)

To add multiple languages, duplicate any translated file and rename it to the language identifier. Then declarations in languages.json.
Example: duplicate
en.jsonand rename tovi.json. Then declarations inlanguages.jsonas image above.
IMPORTANT: language file name can not have special characters (just a-z). We highly recommend search your language code ISO 639-1 two-letter if you want to auto detect device language.
[language] below is a replacement for translated file (en.json, vi.json,…)
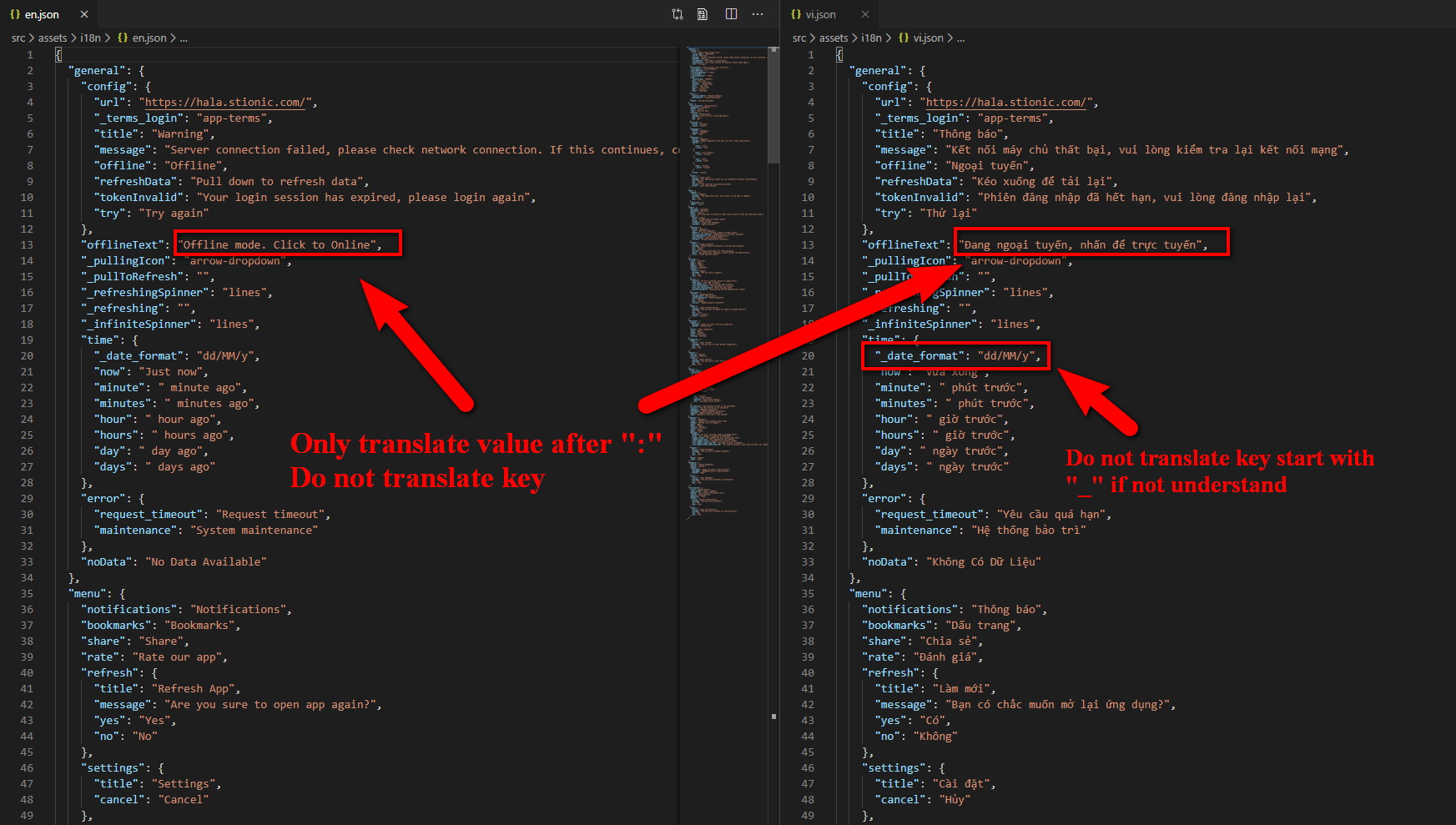
To translate the application, simply edit the /src/assets/i18n/[language].json file.
Data in JSON format, just edit the value, never modify the key and the value of key start with character
"_"if you don’t understand what it is.