Installation
You need to connect to the network
New to the Command Line?
This product was developed based on the Ionic framework, so you need to know about command-line tools. Something like Windows Command Prompt, Terminal,…
If you’re new to the command line, please read Ionic Command line tutorial
In Windows, please do not use PowerShell for this project, Command Prompt (cmd) recommended.
Install Cordova and Ionic framework
Goto Download page Node.js get LTS version (make sure is LTS version).
Once the download is complete, open Node.js installer.
Simply follow the prompts in the installer.
Run the Terminal installation script:
npm i -g cordova @ionic/cli
Install WordPress plugin
As you know, our news application was designed for WordPress. If you already have a WordPress website, it is too simple! Otherwise, take a moment to learn about WordPress.
Then just install plugin Stionic core to complete Backend process.
Install Node modules
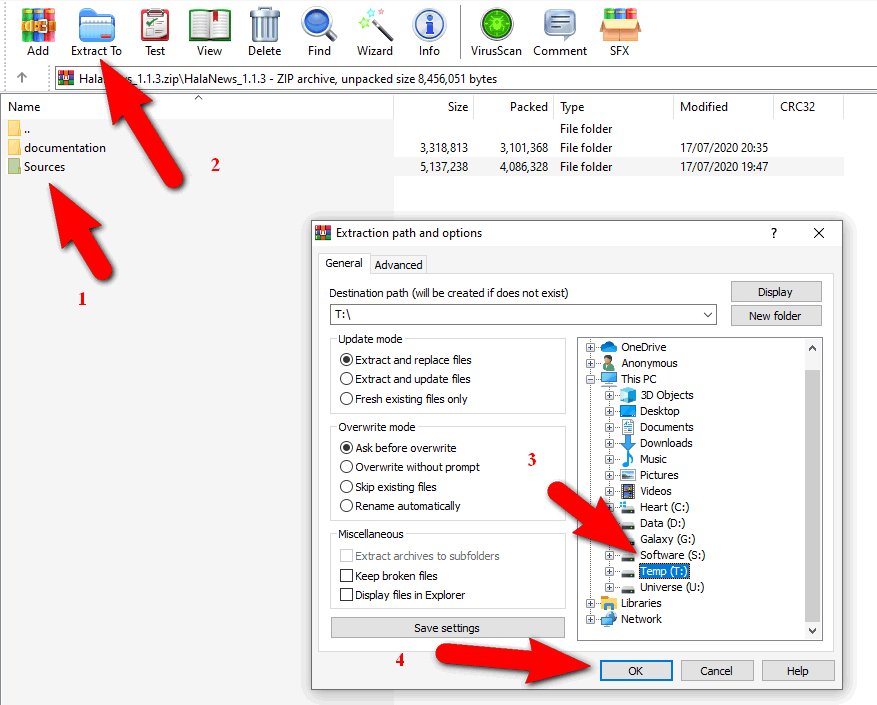
Extract Sources folder in .zip you get when purchase to wherever you want, you also can change Sources folder name.

All Terminal commands from now should run in Sources folder
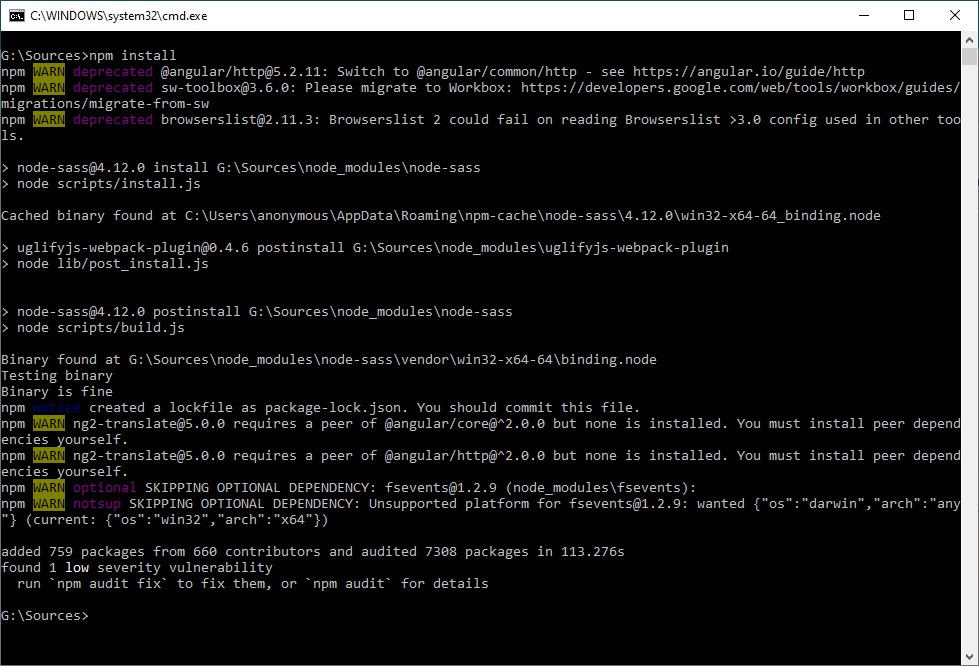
cd SourcesRun the Node modules initialization script
npm install.

- Ignore all
WARNand NEVER run audit fix if you dont know what it is.
Verifying Installation
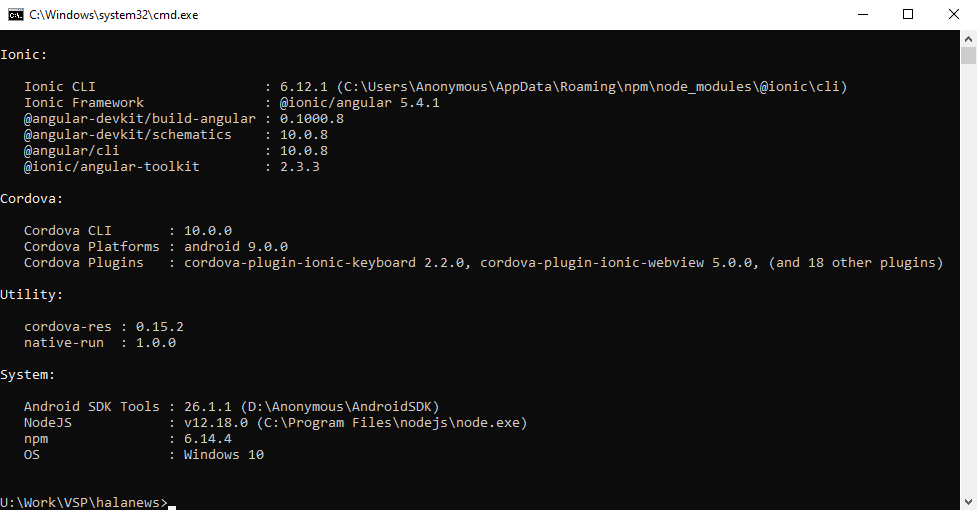
After installation process you need check and verify that all working fine by run ionic info
(Version information maybe different, higher no problems)

Along with previously existing files and directories, your root project directory will now contain a structure similar to:
root-directory├── config├── node_modules├── resources├── src│ ├── app│ │ ├── classes│ │ ├── components│ │ ├── const│ │ ├── directives│ │ ├── home│ │ ├── pages│ │ ├── pipes│ │ ├── services│ ├── assets│ ├── environments│ ├── theme│ ├── global.scss│ ├── index.html│ ├── main.ts│ └── test.ts├── config.xml├── ionic.config.json├── package.json├── tsconfig.json└── tslint.json